A designer knows he has achieved perfection not when there is nothing left to add, but when there is nothing left to take away.
Antoine de Saint Exupéry
Even in the face of the tablet revolution, the keyboard is not going away anytime soon. You can do without it when consuming (browsing, buying etc.). But when producing (the stuff you do at work), you need the keyboard. Well, at least I do.
The keyboard is a dumping ground
My Thinkpad has these modifier keys: Shift, Caps lock, Ctrl, Alt, Alt Gr, Windows, Fn. They are a sign of a disease: Layering more and more functions on top of the same QWERTY keys. When 7 modifier keys are not enough, what’s the solution? To combine modifier keys! Having to memorize unnatural combinations like Ctrl+Alt+[letter] is not uncommon in large applications.
When each key has many different functions – each assigned differently in various applications – it becomes a burden for the user to remember. Once you learn the key combinations, they are quick to invoke. But it takes time to learn combinations. That time is wasted because keyboard commands are hard to discover. From looking at the keys, there’s no obvious way of telling which command will be invoked. Giant posters or physical keyboard overlays go some of the way. All the while, they are still only lipstick on the pig.
There are several other problems with the keyboard as we know it
First of, many keys are there for historical reasons. What sense does Print Scr make in 2011? Why do we need both Pause/Break and Esc? Many of those were invented before pc’s became media players and before the internet.
Secondly, it’s well known that the current QWERTY layout was designed specifically to slow down typing in order to prevent the mechanical arms from jamming. Isn’t it time to unleash the potential of a layout that allows us to type as fast as we can?
What if we could redesign the keyboard to accommodate new pc users who may be overwhelmed by the complexity? What if we could ease the burden on the daily user’s memory? Let’s give it a go and start “taking away”.
To recap, what are the problems we want to fix?
- Drastically simplify the overall keyboard layout by minimizing the number of keys.
- Enhance discoverability and learnability of commands.
- Optimize for fast input.
1. Simplify the layout
Here’s the key layout of my Lenovo Thinkpad:
Mute VolDn VolUp MuteMic Thinkvantage OnOff
Esc F1 F2 F3 F4 F5 F6 F7 F8 F9 F10 F11 F12 PrtScr ScrLk Pause Ins Del Home End PgUp PgDn
½ 1 2 3 4 5 6 7 8 9 0 + ´ Backspace
Tab Q W E R T Y U I O P Å ¨ Return
CapsLock A S D F G H J K L Æ Ø *
Shift < Z X C V B N M , . – Shift
Fn Ctrl Win Alt Space AltGr Menu Ctrl Up Left Down Right
LeftMouse MiddleMouse RightMouse
LeftMouse RightMouse
Let’s start by getting rid of keys instead of adding them. Who wants to go first? I’m in a slash and burn kind of mood. I think I’ll deal with the most overloaded keys first.
Right, the whole F1 to F12 range. Off you go! Scram! Those are notoriously overloaded and unnecessary. Who’s next? Modifier keys, get lost. Ctrl, alt, Fn, Windows. The lot. But wait, we probably need shift to stay. I want to be able to type in capitals.
Like I said, PrtScr, scroll lock, num lock, break. A key that launches the Windows calculator app? How often have you pressed that key?
Another type of problems come with the keys that change the state of the keyboard. This is problematic because, 1) the state can be changed accidentally, and 2) it’s too hard for the mind to remember what state it’s in for a long period of time. So, Caps lock, you’re just a accident waiting to happen. Get lost!
Let’s loose Ins as well. Like caps lock it’s only purpose is to confuse. Touch it by mistake, and your pc is ready to let you accidentally overwrite the text in your document. Not likely what the user intended.
What about all the non-Latin characters and symbols? We need to still allow the user to enter those, even when Alt-gr is gone. The way the iPhone/iPad keyboard has solved this is a nice compromise. Pressing and holding the key e will present you with a small menu giving you access to ë, é, ê and so on. But that won’t work on a physical keyboard, because that would introduce the need to reach for mouse. FAIL. I suggest holding the E key while pressing the arrow keys will cycle through the different accents and symbols. Today, holding down the E key will produce eeeeeeeeeeeeeeeee. How useful is that? I can’t remember when I last used that “feature”. Except I did just now. Doh!
Ok, MicMute? And two of each of LeftMouse and RightMouse? No way I’m ever going to need two of those. “ThinkVantage”? I’m wondering too what that button does. So far nothing has ever happened when I touch it. Is there a spell I need to say to get it to work, perhaps?
So, were down to this layout:
Mute VolDn VolUp OnOff
Esc Del Home End PgUp PgDn
1 2 3 4 5 6 7 8 9 0 + Backspace
Tab Q W E R T Y U I O P Å Return
A S D F G H J K L Æ Ø * Undo
Shift < Z X C V B N M , . – Shift
Space Up Left Down Right
Perhaps now, there’s room to add buttons that make a difference. Why have we never had an UNDO button? Because when the keyboard was designed, undo was available only in very few pieces of software. Undo was expensive because, to support undo, the pc had to store lots of old state while struggling to keep the current state in memory. It’s not like that anymore.
What about a back button (and perhaps a forward button to go with it?) Navigation is a very common paradigm in recent years. Many phones have back button. The great thing about a back button is that it’s promotes confidence in software: When in doubt, go back! Confidence is good.
My keyboard now looks like this:
Mute VolDn VolUp OnOff
Esc Del Home End PgUp PgDn
1 2 3 4 5 6 7 8 9 0 + Backspace
Tab Q W E R T Y U I O P Å Return
A S D F G H J K L Æ Ø *
Shift < Z X C V B N M , . – Shift
Space Back Forward Up Left Down Right
2. Enhance discoverability and learnability of commands.
How to simplify without making interacting with applications much more complex? If I can’t press the F3 key (that’s overloaded with a magnifying glass icon) to quickly search the web, should I then be required to open a browser, click in the search field, type my text and press enter? Adding more keystrokes and mouse clicks seems like a step in the wrong direction.
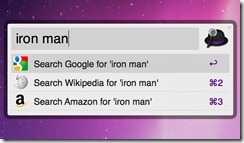
I think a good solution would be to take up the ideas embedded in launchers like Alfred or Quicksilver (OS X) and Enso or SlickRun (Windows). Here, one key (or key combination) lets you type commands like “go cheap hotels” (SlickRun) to search for cheap hotels. “go” is short for “Google”, here (illegally) used as a verb. Because you don’t have to type the whole name, invoking a command can be almost as fast as using a key combination. In the case where you have forgotten the combination but not the word “Google”, it’s many times faster! There’s a name for this kind of user interface. It’s the graphical command line.
And what about discoverability? Compared to key combinations, commands within a graphical command line, or GCLI, can be found by typing the first characters of it's name – the list will autocomplete. A qualified guess will get the user closer to discovering the command than randomly guessing a key combination ever will. Also, commands can be made to be smart and context sensitive, so that only appropriate commands will show up in a given context.
3. Optimize for fast input.
By analyzing which letters most frequently go together in English, Dr. Dvorak redesigned the keyboard in the 1920 to optimize writing speed. Take a close look at this keyboard. Does it look weird to you?
It did to me when some years earlier, I tried re-arranging the keys on my keyboard to Dvorak. After trying to learn it for a two weeks, I reverted to trusty QWERTY. Why? I guess I didn’t really believe at that time that it would be possible to unlearn the old way. But looking at how fast people can be on T9 AND QWERTY, with the right vendor buy in, it’s a possibility. It would take a strong marked player and a bold move. But it’s possible to turn the tides.
Who dares take the first step?
It’s going to take some courage to get moving in the right direction. And probably a large-ish company. Canon tried doing something wild and different in 1987 with the Canon Cat. It wasn’t a huge success. But some of the ideas are still sound today.
So who could pull this off? Most likely Apple is the only company who has design muscles and courage to take their simple design approach to the extreme. On the other hand, let’s not wait for others to do it. We can all keep an eye to simplicity and start removing from our own designs until there’s nothing more to take away. Be they graphic design, code design, or product design.
Happy trashing!